
4 nouvelles façons d’optimiser des images pour le référencement dans Google
L’interface de Google Images a évolué ces dernières années. Certaines actions clés permettent aux référenceurs et aux e-commerçant de redynamiser cette source de trafic.
Les sites médias et e-commerce avaient arrêté de croire à l’image comme moteur de trafic voire de conversion, du moins sur
Google Images. Cependant, depuis le début de l’année 2019, Google a ravivé l’intérêt des webmasters pour cet outil marketing en faisant plusieurs annonces :
• L’ajout possible du titre de la page sous les photos miniatures,
• Des instructions pour optimiser le “lazy loading” (affichage différé jusqu’à ce que l’utilisateur déroule la page et fasse apparaître l’élément),
• L’importance du contenu entourant l’image. Cependant, même si l’optimisation classique des images reste l’option la plus utilisée, il y a des nouveautés à connaître.
Les données structurées pour les produits et les recettes
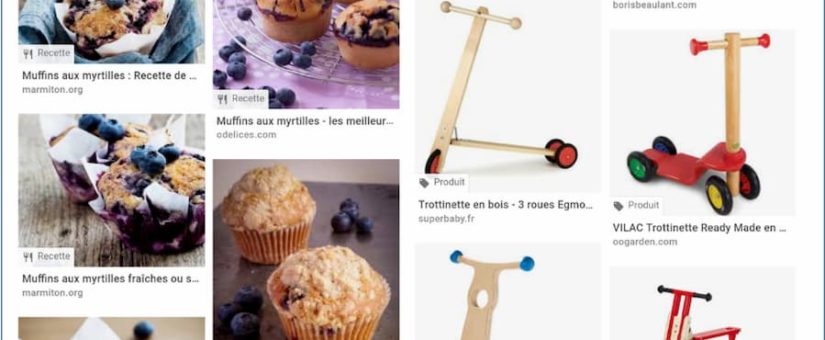
Google exploite deux types de données structurées pour la recherche sur smartphone pour les images : les produits et les recettes de cuisine. Virginie Clève, experte en stratégie digitale et fondatrice de l’agence Largow y voit de la part du moteur de recherche l’intention de proposer un affichage complexe, avec le prix, les avis, la disponibilité, la marque et une description du produit, pour envoyer vers la page un trafic de meilleure qualité, plus propice à la conversion, ce que Pinterest réussit déjà très bien à faire.
Sans données structurées, les robots du moteur de recherche sont probablement incapables de faire le lien entre une image et les données qui l’entourent. Alors, ils sont susceptibles d’associer n’importe quelle image de la page avec le nom du produit, y compris celles qui correspondent au “cross selling” (technique de vente de produits similaires). Lorsque l’internaute clique sur le lien depuis la page de recherche, l’utilisateur risque de quitter immédiatement le site car il est probable qu’il ne retrouve pas le produit qui a attiré son regard en premier lieu.
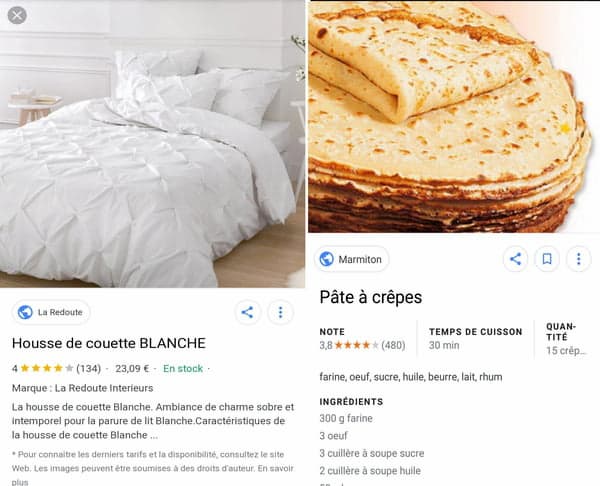
François Bontemps, chef de projet marketing et de référencement à La Redoute, considère donc les micro données comme “le lien nécessaire entre une ou plusieurs images et les informations qui les entourent”. Dès la page de résultats, un onglet blanc en bas à gauche de l’image indique “produit” ou “recette” sur les images associées à des données structurées.


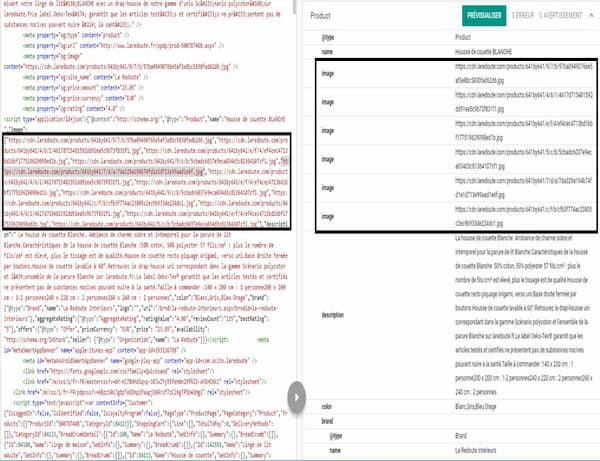
Le produit “Housse de couette BLANCHE” compte 6 images qui lui sont rattachées et peuvent apparaître dans les résultats de Google Images. Cliquez pour zoomer.
Résultats pourvus de données structurées sur Google Images
L’ affichage des produits sur Google Images pour smartphone laisse pour l’instant François Bontemps dubitatif : “Alors que nous recevons une proportion égale de trafic naturel depuis les ordinateurs et les téléphones, la part de trafic reçu via Google Images reste significativement plus importante depuis les ordinateurs”.
La prise en compte du contenu situé autour de l’image
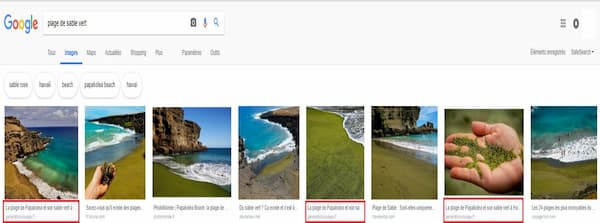
Google a déclaré prendre en compte le contenu dans son algorithme de afin de déterminer le positionnement et les mots-clés des images. Une image bien référencée se trouve nécessairement sur une page elle-même correctement référencée et positionnée. Le contenu de la page doit fournir des informations précises et comporter des mots-clés qui correspondent parfaitement avec ce que représentent les images. En effet, le moteur de recherche analyse de mieux en mieux le contenu des images. L’agence de référencement Resoneo met à disposition un outil en ligne pour détecter les catégories et les tags associés à chaque image par Google.
Dès à présent, le titre de la page d’origine de l’image s’affiche en gras sous l’image dans la page de recherche. Plusieurs images bien optimisées issues d’une même page bien positionnée sont susceptibles de se retrouver sur la page de résultats accompagnées du même titre. L’optimisation du contenu est un moyen de référencer plusieurs images et d’occuper plusieurs places sur la page de recherche.

Lazyload et performance web
Les webmasters sont préoccupés par le temps de chargement des images car c’est un enjeu de l’expérience utilisateur primordial, surtout sur téléphone. Installer un système de lazyloading (chargement progressif des éléments lorsque l’utilisateur scrolle la page) en JavaScript est une solution très populaire. Cependant, lorsque le robot du moteur de recherche analyse la page, il risque de ne pas voir les images lazyloadées et par conséquent de ne pas les indexer. Le défi est de rendre détectables toutes les images pour les robots sans réduire la performance web, et donc l’expérience utilisateur.
Pour ce faire, des nombreux SEO recommande dans un premier temps de s’assurer que toutes les images à indexer soient présentes en HTML dans le code source de la page. Ensuite, pour contourner le problème, John Mueller, webmaster trends analyst chez Google, préconise de leur ajouter la balise qui commande le lazyloading et qui est bien compris par Google. Cela garantit également la lecture de l’image même lorsque le JavaScript n’est pas supporté par le navigateur de l’utilisateur sur téléphone.
Pour l’utilisateur, la navigation est confortable car les images apparaissent en défilant la page alors que pour les robots toutes les images sont immédiatement visibles.
Plus d’informations sur : L’essor de la recherche vocale, quel est l’impact sur le SEO ?.
Si vous souhaitez être accompagné pour améliorer votre stratégie de Référencement Naturel SEO, n’hésitez pas à lire notre Guide Complet du Marketing digital ou à nous contacter pour bénéficier d’un rendez-vous gratuit avec l’un de nos consultants en marketing digital.



